Pengantar Web Science - Membuat Web Offline
1. Flowchart
Flowchart adalah bagan alir adalah bagan (chart)
yang menunjukkan alir (flow) di dalam program atau prosedur sistem secara
logika. Bagan alir (flowchart) digunakan terutama untuk alat bantu komunikasi
dan untuk dokumentasi.
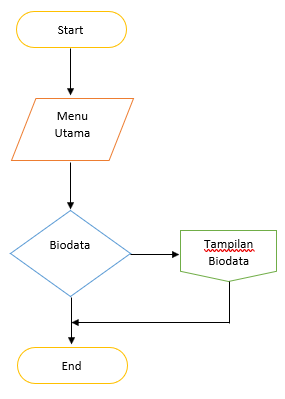
Gambar flowchart ini menjelaskan:
- User memilih start untuk langkah awal memulai
dengan simbol yang bernama terminator untuk pernyataan awal/akhir program.
- Setalah dari start, user akan langsung ke
menu utama dengan simbol input/output menyatakan proses input/output dari data.
- Di sini ada pilihan kotak kondisi dari biodata,
ketika user memilih kotak ini akan menampilkan biodata yang akan dibuat.
- Kotak kondisi terminator ini akan mengakhiri program,
ketika user sudah selesai memakainya.
2. Algoritma:
- Start
- Ke Menu Utama
- If Biodata then
- Menuju Tampilan Biodata
- Else Biodata
- End.
3. SourceCode
v Biodata
<html>
<head>
<title>TABEL BIODATA</title>
<style
type="text/css">
th{
background-color:Blue;
color:white;
}
</style>
<style
type="text/css">
td{
background-color:cyan;
color:red;
}
</style>
<style
type="text/css">
.baris-ganjil{
background-color:yellow;
color:blue;
}
</style>
</head>
<center>
<body style="background-image:url(background.jpg)">
<h1>BIODATA
DIRI : </h1>
<table
style="width:600px;" border="1"
align="center">
<tr
style="background-color:RED">
<th>BIODATA</th>
<th>KETERANGAN</th>
</tr>
<tr>
<td>Nama</td><td
style="text-align:left">AUREL RIZKY GERALDIN</td>
</tr>
<tr>
<td
class="baris-ganjil">NO HP</td><td
class="baris-ganjil"
style="text-align:left">085694241979</td>
</tr>
<tr>
<td>Npm</td><td
style="text-align:left">51416213</td>
</tr>
<tr>
<td
class="baris-ganjil" >Jurusan</td><td
class="baris-ganjil" style="text-align:left">Teknik
Informatika</td>
</tr>
<tr>
<td>Jenjang</td><td
style="text-align:left">S1</td>
</tr>
<tr>
<td
class="baris-ganjil" >Jenis Kelamin</td><td
class="baris-ganjil"
style="text-align:left">Laki-laki</td>
</tr>
<tr>
<td>Status</td><td
style="text-align:left">Belum Menikah</td>
</tr>
<tr>
<td
class="baris-ganjil" >Agama</td><td
class="baris-ganjil" style="text-align:left">ISLAM</td>
<tr>
<tr>
<td>TTL</td><td
style="text-align:left">Bekasi, 12 oktober 1998</td>
<tr>
<tr>
<td
class="baris-ganjil" >Golongan Darah</td><td
class="baris-ganjil" style="text-align:left"> -
</td>
<tr>
<tr>
<td>Tinggi /
Berat Badan</td><td style="text-align:left"> 170 cm / 55
Kg </td>
<tr>
<tr>
<td
class="baris-ganjil" >Email </td><td
class="baris-ganjil"
style="text-align:left">aurelrizkygeraldin@gmail.com</td>
<tr>
<td>Alamat
Domisili</td><td style="text-align:left">Perumahan tytyan
kencana blok A1 no 6 , Bekasi Utara</td>
</tr>
<tr>
<td
class="baris-ganjil" >Alamat Sekarang</td><td
class="baris-ganjil"style="text-align:left">Perumahan
tytyan kencana blok A1 no 6 , Bekasi Utara</td>
</tr>
<tr>
<td>Pekerjaan</td><td
style="text-align:left">Mahasiswa</td>
</tr>
<tr>
<td
class="baris-ganjil" >Photo</td><td
class="baris-ganjil"
style="text-align:left"><img><img src " width =
"100 px" height = "150" > </img></td>
</tr>
<tr>
<td>Riwayat</td><td
style="text-align:left"><a href ="detail.html">
|DETAIL| </a></td>
</tr>
<tr
style="text-align:right;background-color:#FFCB68;font-weight:bold">
</tr>
<table>
<a href
="home.html"> |Back to Home | </a>
</center>
</body>
</html>


Tidak ada komentar:
Posting Komentar